在《VSCode系列1-VSCode搭建最强Markdown编辑环境》一文中提到,我们可以在VSCode中通过Markdown PDF插件生成PDF文件,但这个方式生成的PDF不能支持目录大纲。
对应内容比较多的文章,目录大纲是非常有必要的,可以方便我们阅读和索引跳转。我们可以通过Prince工具来生成带目录的PDF文件。
1. Prince介绍
1.1. 工具介绍
Prince 是一个功能强大的工具,主要用于将 HTML 和 CSS 文档转换为 PDF,支持高质量的打印输出。它广泛应用于生成报表、电子书、发票、文档存档等场景。以下是 Prince 的主要特点和使用介绍:
1.2. 核心功能
高质量的 PDF 输出
- 支持精确的页面布局、分页控制、页眉页脚、目录生成等。
- 保留 HTML/CSS 的样式,包括复杂的排版、字体、颜色和图形。
完整的 CSS 支持
- 支持 CSS Paged Media(分页媒体)和 CSS Print 标准,可以控制页面尺寸、边距、分页符等。
- 支持 CSS 3 特性,如 Flexbox、Grid、Transformations 等。
JavaScript 处理
- 可以执行 JavaScript 动态生成内容(如从 API 获取数据再转 PDF)。
多平台支持
- 提供 命令行工具、REST API 以及集成库(如 Python、Java、.NET 等)。
支持多种输入
- 可以直接转换 HTML 文件、URL,或通过 XML + XSLT 生成 PDF。
2. Prince下载
- 进入官网地址: https://www.princexml.com/download/。
- 找到最新的版本(如
Prince 16)。 - 下载对应平台的安装包。

3. Prince安装
- 双击打开安装包(如:
prince-16-win64.msi),根据提示一步一步安装即可。 - 安装完后要设置环境变量,将安装目录下的
engine\bin(如:C:\Program Files\Prince\engine\bin)添加到PATH环境变量中。 - 打开命令行,输入
prince -v命令,如果出现版本号,则安装成功。
1 | prince --version |
4. MD生成PDF
4.1. 前提条件
- 安装好VSCode编辑器
- 安装好VSCode的
Markdown Preview Enhanced插件
4.2. 转换方法
- 打开MD文件的预览模式。
- 方法一:在VSCode中打开MD文件,按
Ctrl+Shift+V快捷键,切换到预览模式。 - 方法二:在VSCode中打开MD文件,点击右下角的
预览按钮,切换到预览模式。
- 方法一:在VSCode中打开MD文件,按
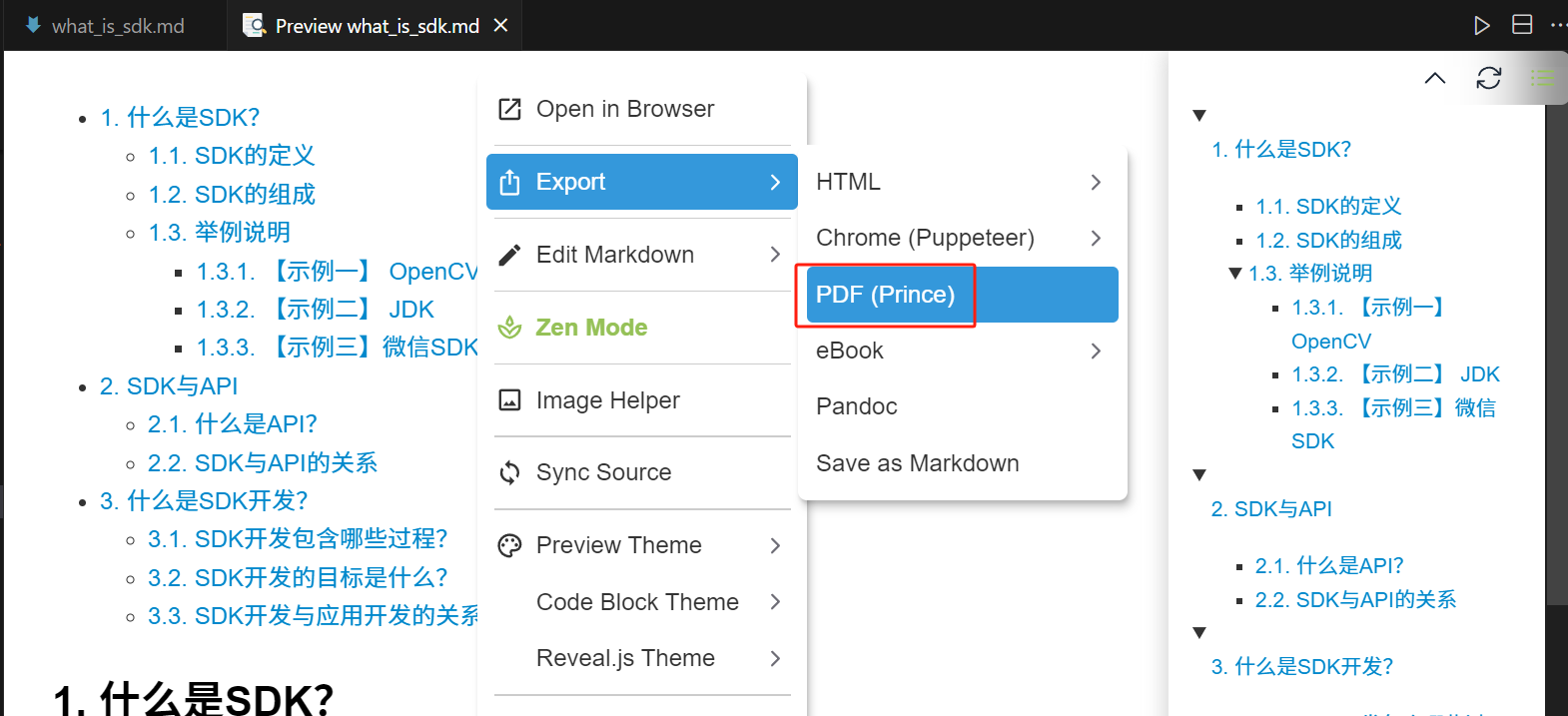
- 在预览页面鼠标右键,选择
Export->PDF(Prince)选项。 - 在弹出的设置面板中,选择
Prince作为导出方式,开始导出PDF文件。 - PDF生成后,会自动使用默认PDF阅读器打开。